Comment accéder à la console du navigateur ?
Vous rencontrez une erreur et le Support easiware vous demande de vérifier dans la console de votre navigateur si vous avez des erreurs JavaScript.
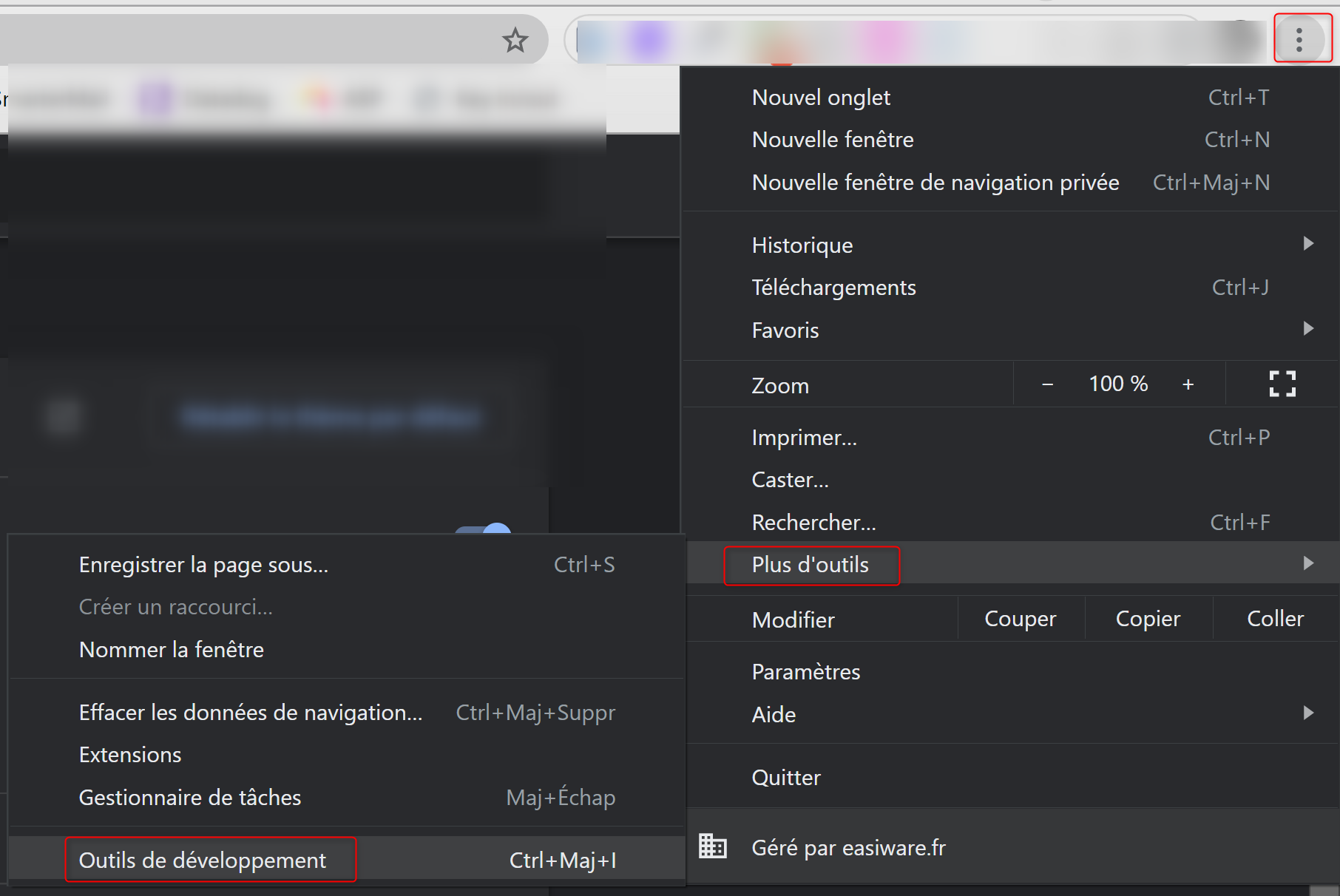
Navigateur Google Chrome
Cliquez sur les trois points dans le coin supérieur droit
Choisissez "Plus d’outils", puis "Outils de développement"
Un nouvel espace s’ouvrira, sélectionnez l’onglet "Console" en haut

Raccourci clavier
Microsoft : Appuyez sur Ctrl, Shift et I
MacOS : Appuyez sur Command, Option et I
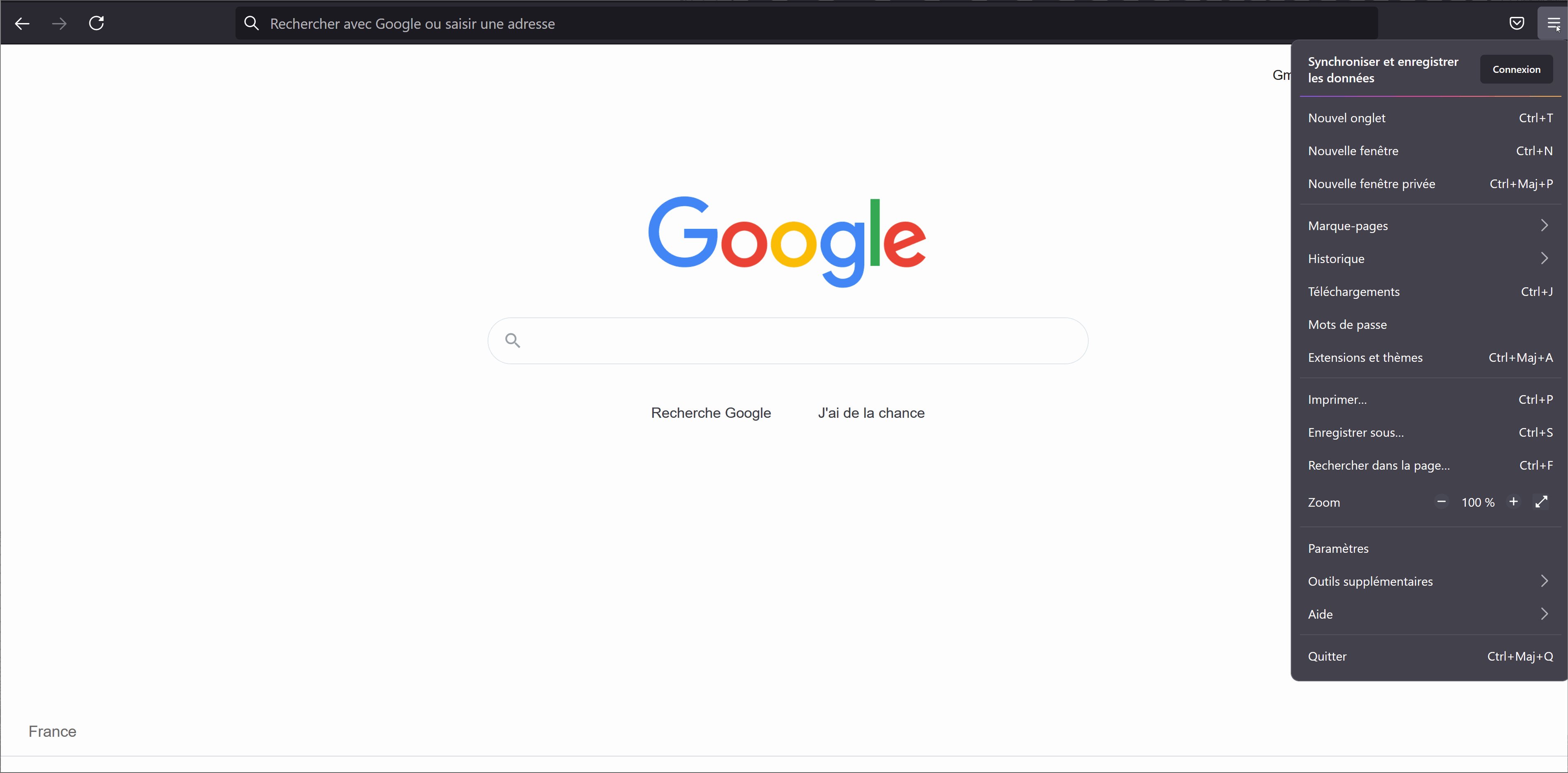
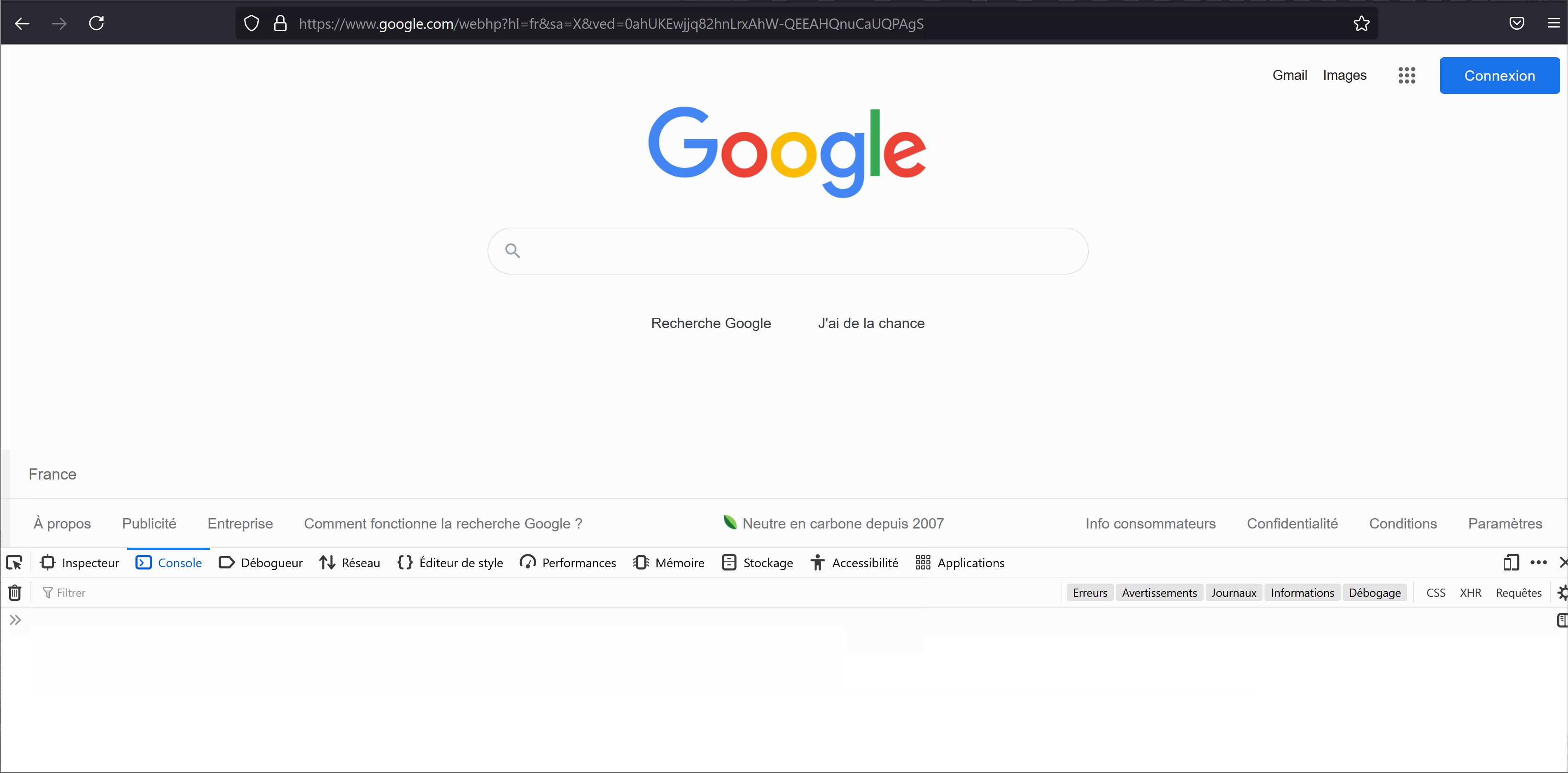
Navigateur Firefox
Cliquez sur les trois traits dans le coin supérieur droit
Choisissez "Outils supplémentaires", puis "Outils de développement web”
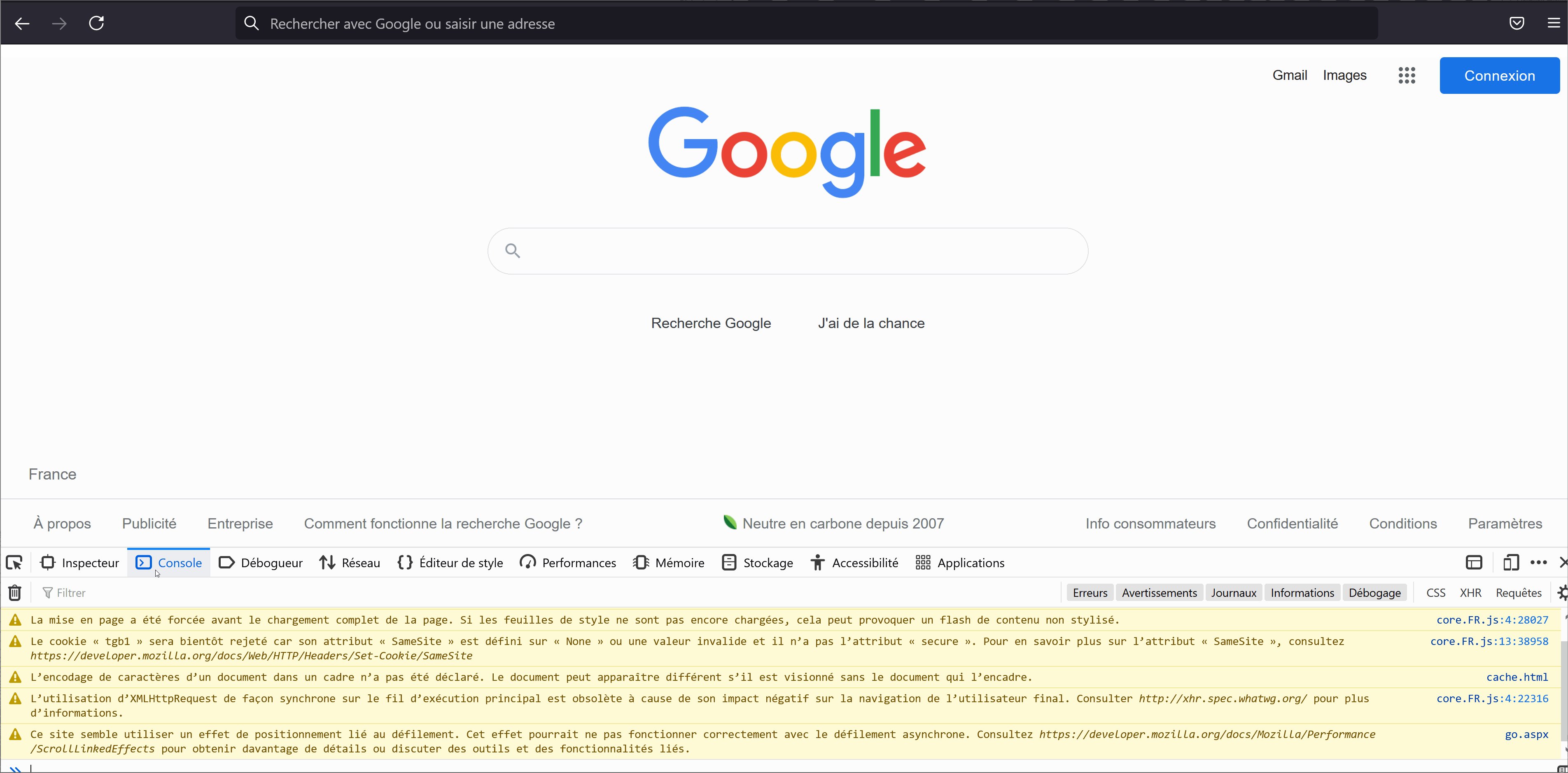
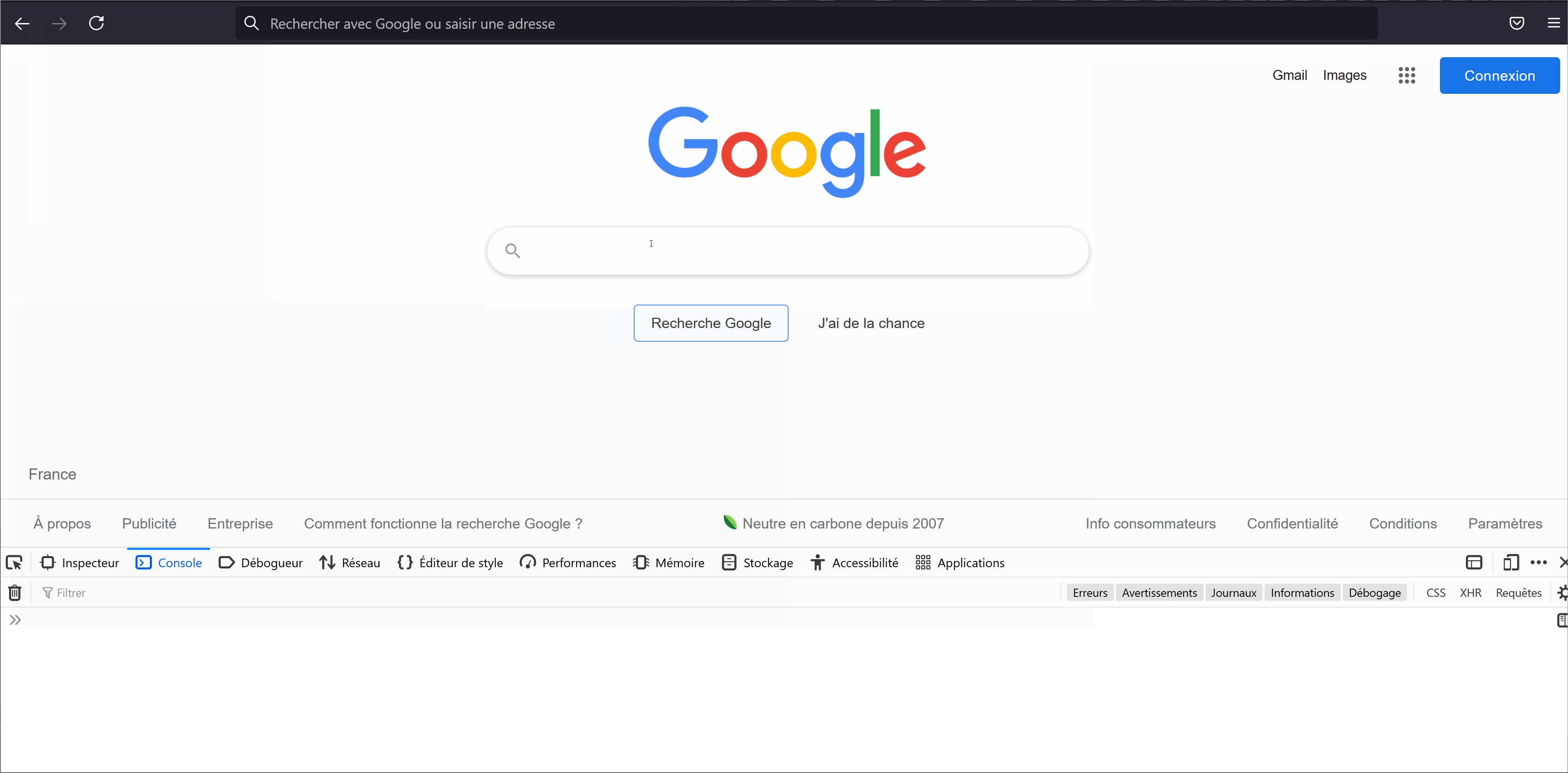
Un nouvel espace s’ouvrira, sélectionnez l’onglet "Console" en haut

Raccourci clavier
Microsoft : Appuyez sur Ctrl, Shift et I
MacOS : Appuyez sur Command, Option et K
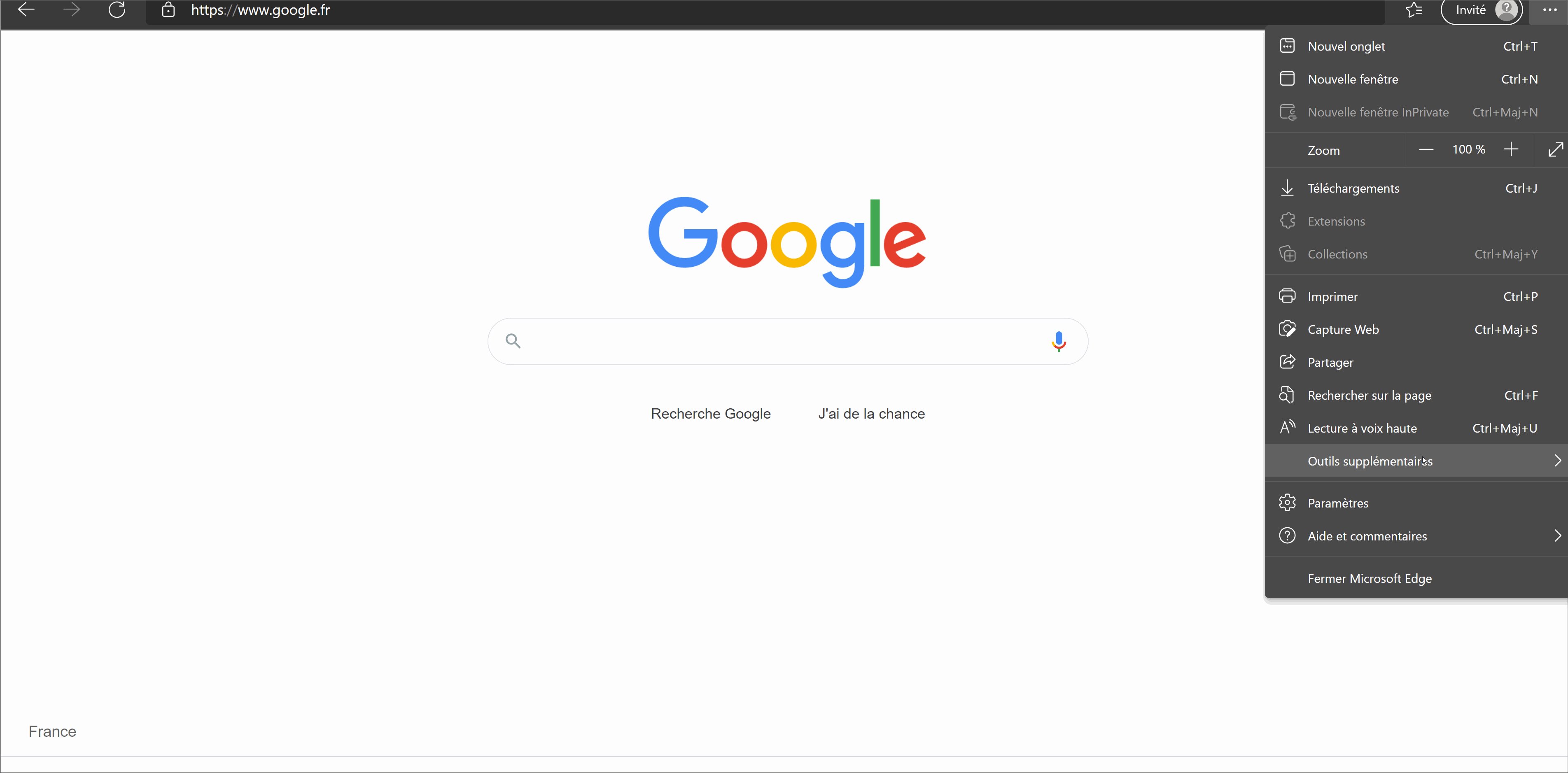
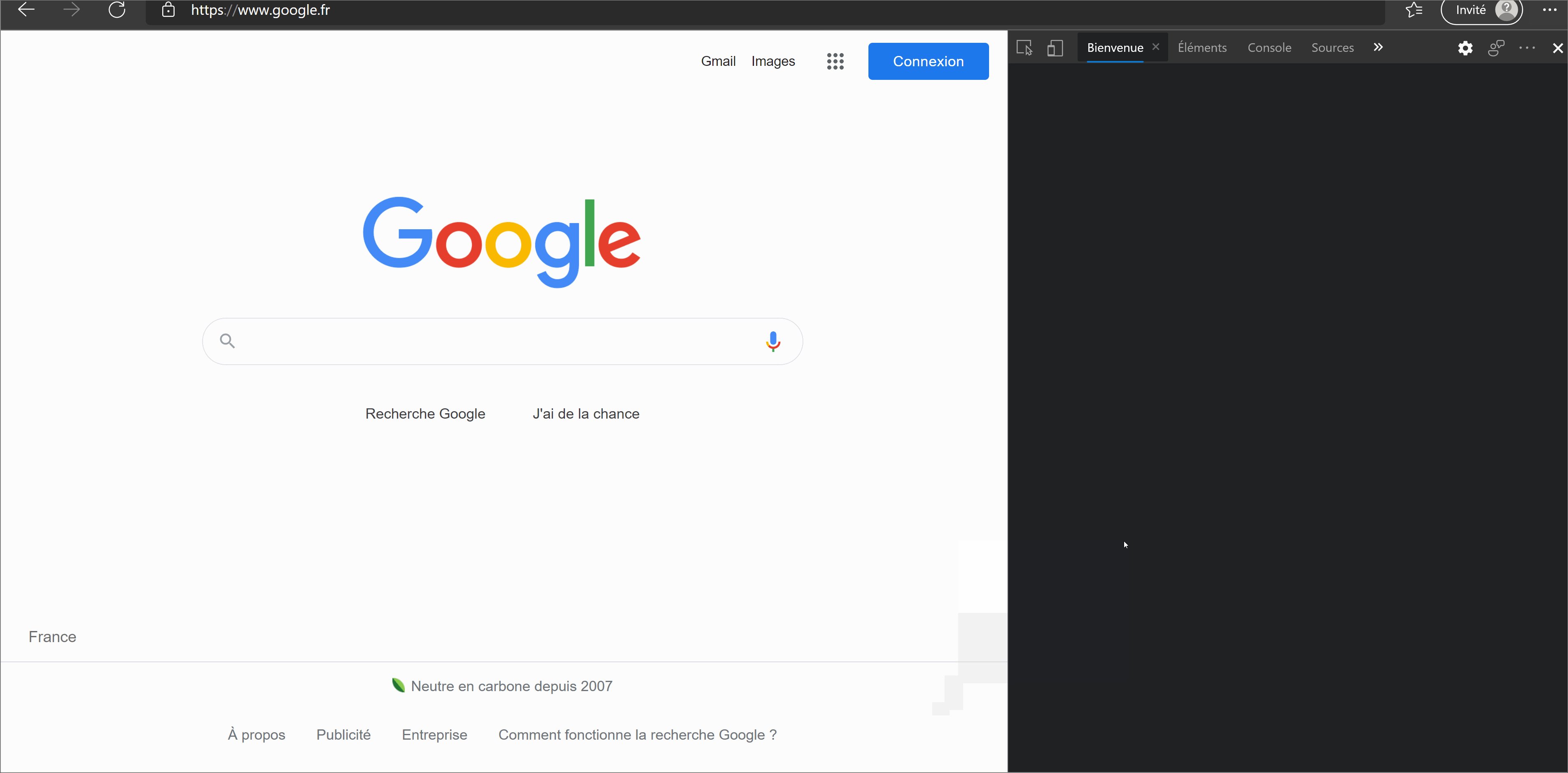
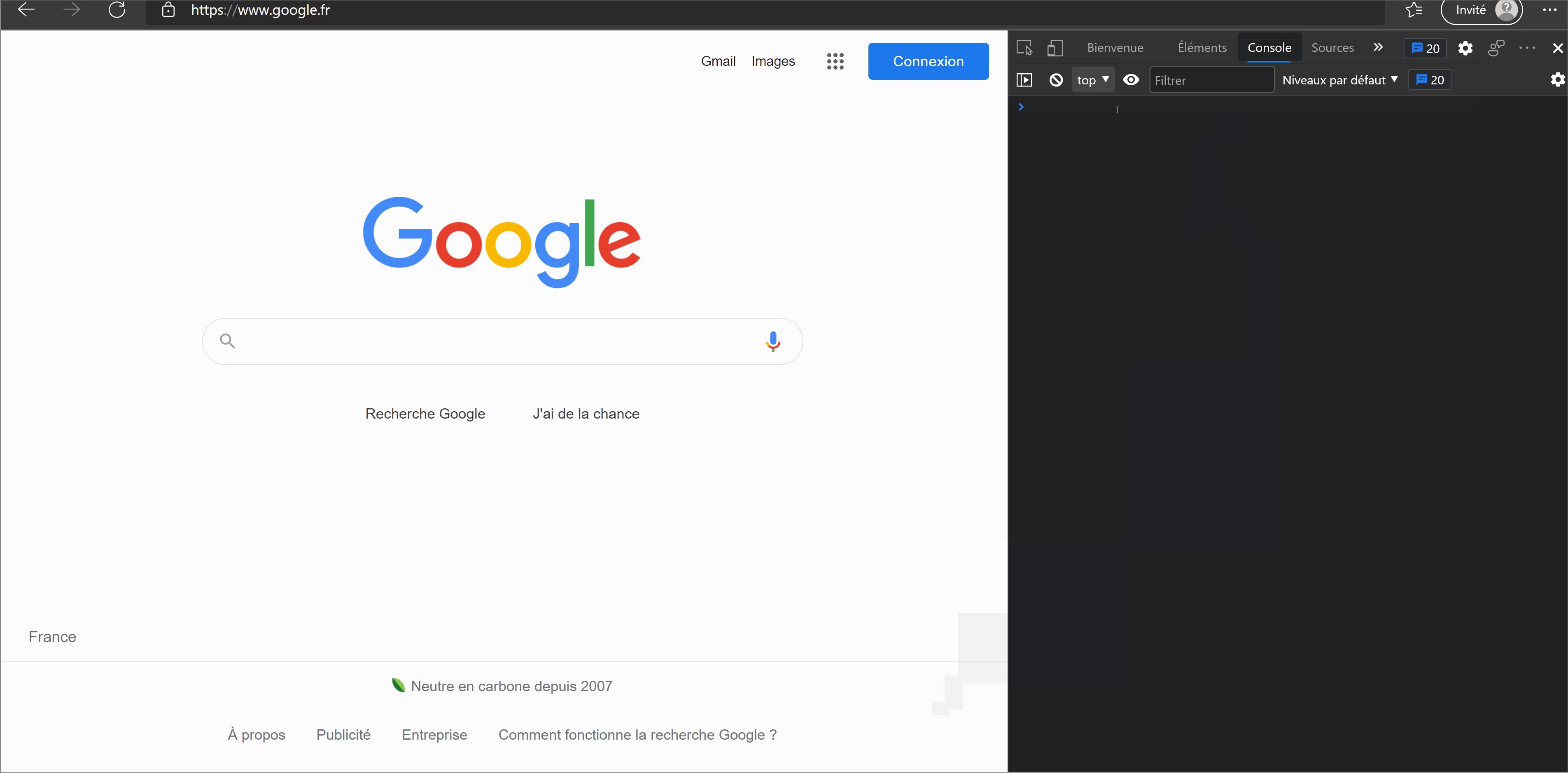
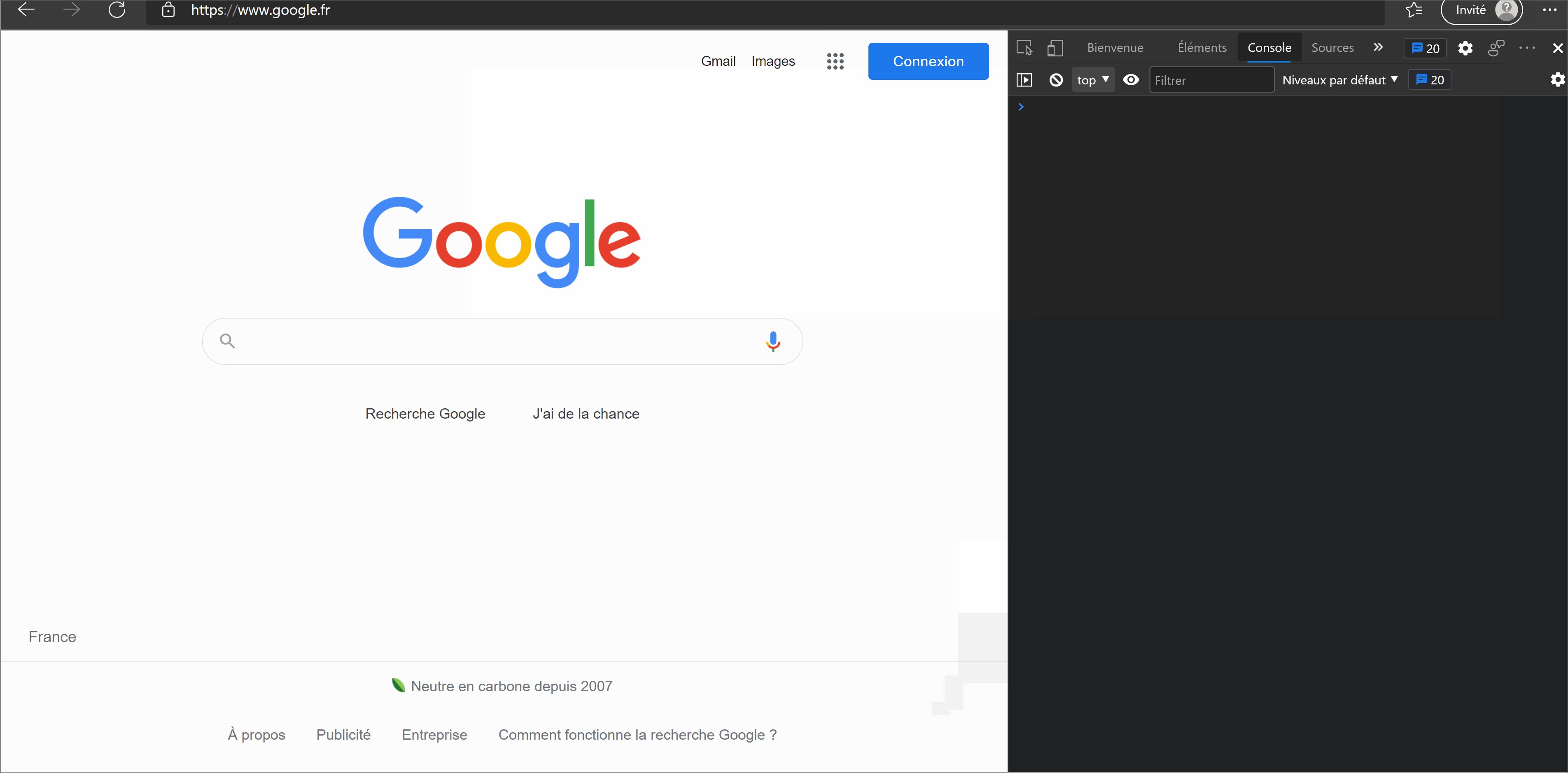
Navigateur edge
Cliquez sur les trois points dans le coin supérieur droit
Choisissez "Outils supplémentaires", puis "Outils de développement”
Un nouvel espace s’ouvrira, sélectionnez l’onglet "Console" en haut

Raccourci clavier
Microsoft : Appuyez sur Ctrl, Shift et I
MacOS : Appuyez sur Command, Option et I
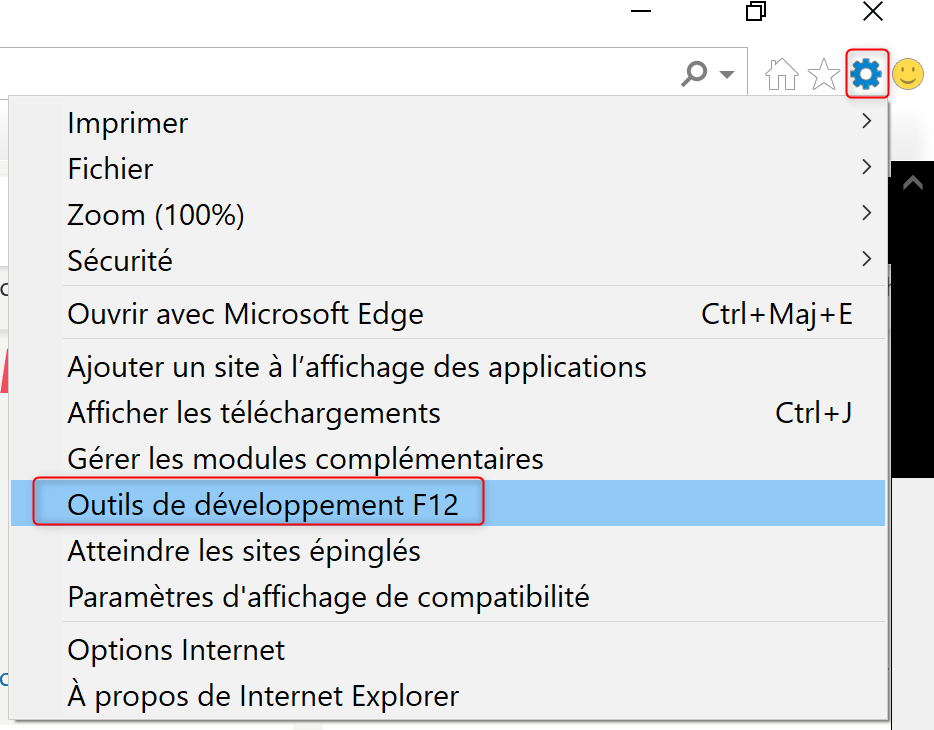
Navigateur Internet Explorer
Cliquez sur la roue crantée dans le coin supérieur droit
Choisissez "Outils de développement F12"
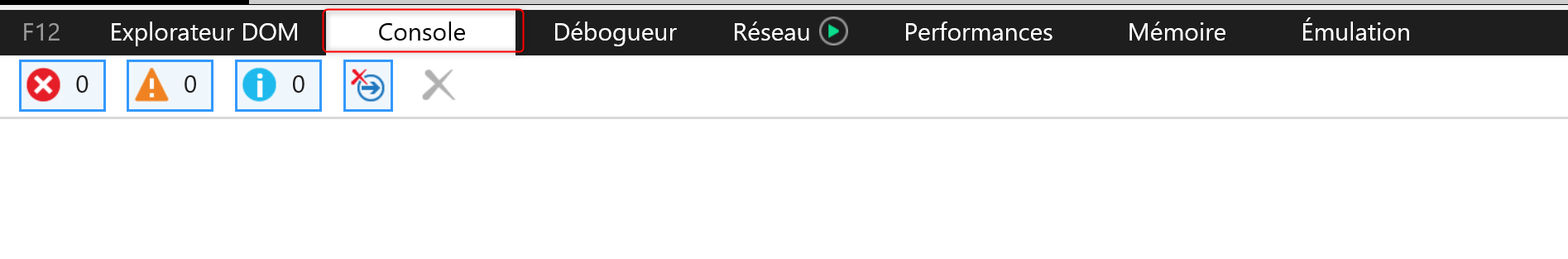
Un nouvel espace s’ouvrira, sélectionnez l’onglet "Console" en haut


Raccourci clavier
Appuyez sur F12 (et puis sélectionnez l’onglet "Console")
.png)