L'intégration du Widget
Pour que le chat soit disponible sur le site Web, l'équipe informatique doit ajouter un morceau de code javascript sur le site Web. Cela peut être fait directement sur le site Web ou en utilisant des gestionnaires de balises comme Google Tag Manager ou Tag Commander.
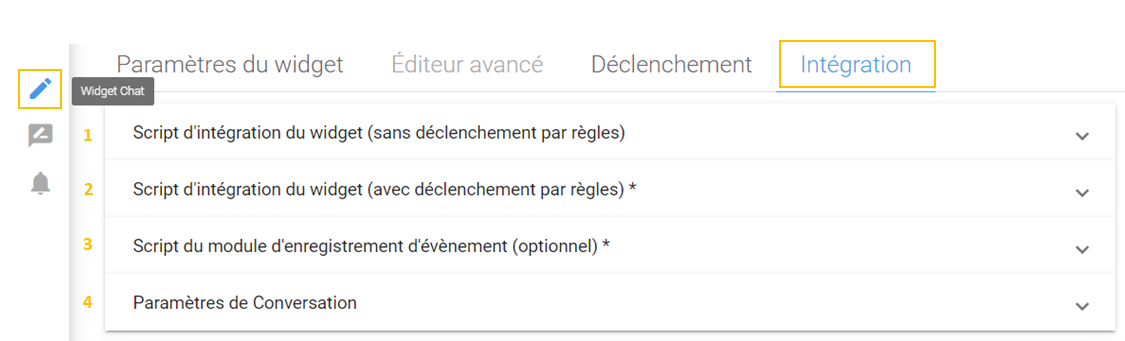
Cliquez sur “widget chat” et sur “intégration” :

Selon que vous voulez utiliser ou non les fonctionnalités de Smart Triggering, vous devez choisir entre les 3 scripts d’intégration :
1- Le widget est régulé uniquement via « Masquer le widget » pour le dépassement et l’inactivité. Ce widget est à intégrer lorsque vous n’avez pas de règles de déclenchement.
2- Le Widget est régulé par Smart Triggering donc script à choisir lorsque vous avez des règles déclenchement.
3- Ce script est à intégré si vous avez ajouté des évènements comme par exemple les commandes passés par les clients suite à un chat. Cela sert à calculer le Chiffre d’affaire des agents.
4 - Et vous avez en 4 une configuration des paramètres de conversation (non obligatoire). C'est un moyen offert pour faire remonter des informations précises du client (ex: code postal) dans l'interface agent. Cela demande du développement coté technique.
.png)