Les règles de déclenchement du Widget (smart triggering)
Le déclenchement intelligent de la fenêtre chat vous permet de définir les conditions dans lesquelles le widget de chat doit être affiché aux visiteurs. Ces conditions sont fondées sur le comportement des visiteurs.
Cliquez sur “déclenchement” :

Cliquez sur le “plus” :

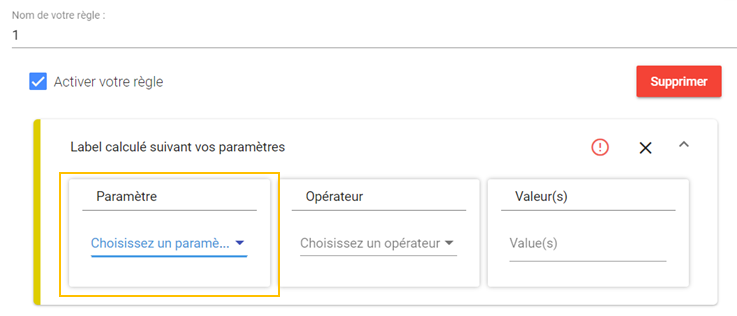
Ces règles de déclenchement se paramètrent ici. Cette fonctionnalité demande en amont une phase de paramétrage technique à cadrer entre vous et votre chef de projet easiware , afin de définir quelles données peuvent être utilisées.
Voici quelques idées de règles :
Les données analytics, qui permettent par exemple d'ajuster les déclenchements en fonction des délais de navigation moyen sur les pages
Les produits à plus forte marge, produits techniques, produits sur lesquels les clients ont beaucoup de questions
Les customs data : les données personnalisées permettent de déclencher du chat en fonction des actions du visiteur. Par exemple : pas de chat aux clients qui ont un panier bas ou qui naviguent sur des produits a faible valeur ajoutée.
Les étapes clefs du parcours client : L’achat ……
Voici les “opérateurs” existants : Ce qui permet de comparer par rapport à la valeur que tu vas indiquer
Plus grand ou égal à
Contient
Commence avec
Fini avec
Égal à
Différent de
Plus grand que
Plus petit que
Plus petit ou égal à
Ne correspond pas à
Ne contient pas
Exemple de règles de déclenchement précises :
Règle n°1 : le chat apparaît sur toutes les pages dont l'url contient Règle n°2 : le chat apparaît pour toutes les pages sur lesquelles la valeur de la variable javascript |
Pour résumer, vous devez nous communiquer des informations précises “ sur les valeurs sur lesquelles vous souhaitez déclencher les règles” pour faire apparaitre le widget pour le client.
.png)